I know of a previous asked questing on this topic
But could not find the answer in that post.
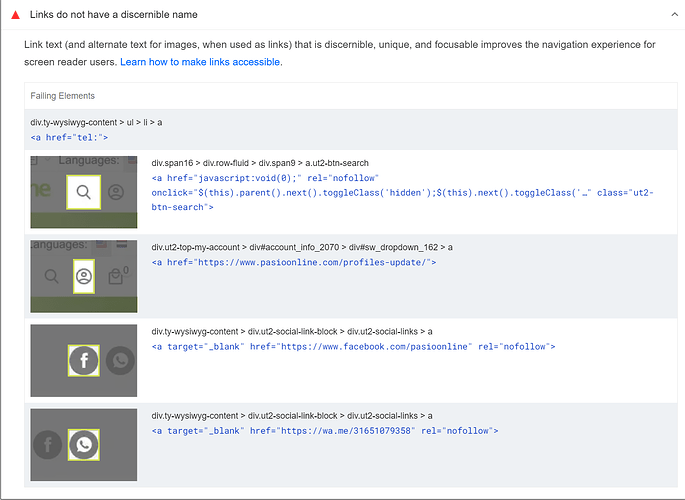
It has to do with the results coming out of the Google PageSpeed Insights - Accessibility score (which seem to vary from time to time as do seemingly all scores coming out of PageSpeed query)
There a icons that do not lend themselves to easily add an aria-label to them like
<a href="javascript:void(0);" rel="nofollow" **aria-label="Click here for the search bar"** onclick="$(this).parent().next().toggleClass('hidden');$(this).next().toggleClass('…" class="ut2-btn-search">
A specially if you have to work with a bi-lingual store like ours (Dutch and English). I our case I think I should also create a new language variable ut2-btn-search_lv but it is a bit unclear to me how I can make that variable work for me.
I have to put the output of that ut2-btn-search_lv into the aria-label if I am not mistaken.
Any experts here on the forum that can help my effort?