Hello!
The alpha version of CS-Cart 4.4.1 is coming in the nearest time, and the production release—this fall. Two main changes in the new version are the built-in invoice and email template editor and the new logic of theme functioning. In this post, we’d like to tell you about the new logic of themes from the developer point of view.
In CS-CS-Cart 4.4.1, the logic of theme functioning will be more convenient for theme developers. It will do good for store admins as well: an upgrade to a newer CS-Cart version will not break custom themes.
<br><span><span style="font-size:26.6667px;font-family:Arial;color:rgb(0,0,0);font-weight:400;background-color:transparent;">Theme Dependencies</span></span>
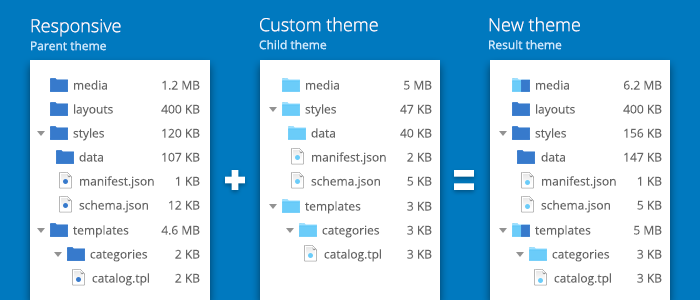
All themes in CS-Cart are installed to the design/themes directory. In that directory, every theme has its own folder containing the manifest.json file. This file contains general parameters of a theme including the parent_theme parameter, which defines on what theme the current one depends. The dependent theme only has those files that differ from those of the parent theme.
Here’s a new theme dependency logic, which will be useful to know for theme developers:
-
The css, media, and templates folders will be merged for the dependent theme and the parent theme in runtime. If the dependent theme is missing some file, it will use that file of the parent theme. If the dependent theme has a file missing in the parent theme, they will be listed together (for example, product and product list templates, block wrappers, and static templates). If some file is present in both dependent and parent themes, the file of the dependent theme will be preferred.
-
The layouts and styles folders of a theme won't be merged. If the dependent theme has layouts or styles, they will be used. Otherwise, the dependent theme will inherit layouts and styles of the parent theme.
- Operate the content of a theme via these two methods: 1) \Tygh\Themes\Themes::getDirContents() provides the contents of the specified theme directory with the exact location of each file or directory and 2) \Tygh\Themes\Themes::getContentPath() provides the information about the location of a file in the theme.
<span><span style="font-size:26.6667px;font-family:Arial;color:rgb(0,0,0);font-weight:400;background-color:transparent;">Upgrading Theme Files, Installing, and Cloning Themes</span></span>
Inner mechanisms of upgrading, installing, and cloning themes are also changed. Here’s how all of this will work In CS-Cart 4.4.1:
-
Before, when a store admin upgraded the store to a newer CS-Cart version, a custom theme could be broken. That happened because the Upgrade center changed files of custom themes. Starting from CS-Cart 4.4.1, the Upgrade center will only upgrade default themes—Responsive and Basic (the latter is deprecated—we recommend to use Responsive). Custom themes won’t be affected at all.
-
During a theme installation, files of the parent theme won’t be merged with those of the installed theme. It means that only the custom theme files will be copied from var/themes_repository to design/themes.
-
When a store admin clones a theme, only manifest.json, logos, and the default style will be copied to the clone theme directory. The clone theme will only contain the manifest.json file, theme logos, and the default style. The name of the source theme will be specified in the parent_theme parameter of the clone theme’s manifest.json file. The clone theme won't be activated after creation.
Add-ons cannot work without theme-related files such as templates. Before, when a store admin installed an add-on, the add-on copied its theme-related files made for the Responsive theme to all the Responsive-dependent themes. In CS-Cart 4.4.1, an add-on copies its theme-related files for the Responsive theme only (not for all its dependent themes).
In CS-Cart runtime, add-ons will search for necessary files in this order:
-
Current theme
-
Parent theme specified in the manifest.json file
-
Base theme specified in the local.config.php file
Please ask any questions about new theme logic in this topic, our developers will kindly answer them.