Hi
can someone tell me how to the alignment of the product label and add to the wish list on the product image on the mobile top left and right corner, and remove unnecessary free space between the image and title text bottom? and from the top of the image?
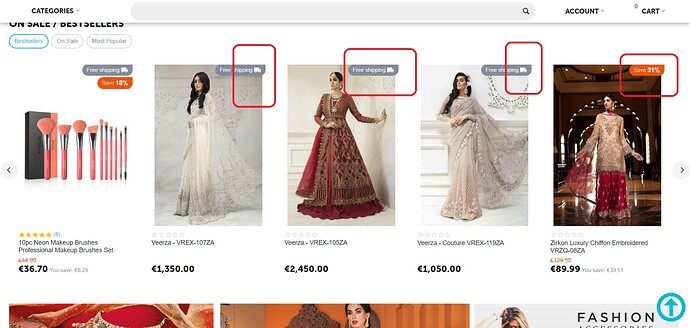
Please see the screenshot and a cs-cart demo link on mobile view!
Many Thanks
cs-cart demo link for Mobile device
1 Like
As far as I remember, the height of the cells is controlled in the UniTheme theme settings
1 Like
Hi
Many thanks for the hint so far I have corrected it as I want, can you tell me how to the alignment of the product label and add to the wish heart on mobile, Please see the screenshot and a cs-cart demo link on mobile view!
Many Thanks
Live demo on mobile
Please share URL of your store
Hi
please check the linkDemo Store
Thanks
Try to add the following code to the CSS section in the Theme editor
@media (max-width: 767px) {
.ut2-gl__body .ut2-gl__buttons {
top: 0px;
right: 20px;
}
}
(!) Not tested
2 Likes
Many Thanks its working perfectly, is there any code to alignment of the label. kindly check the screenshot.
You can play with the value of the right property