Hello CS-Cart Community,
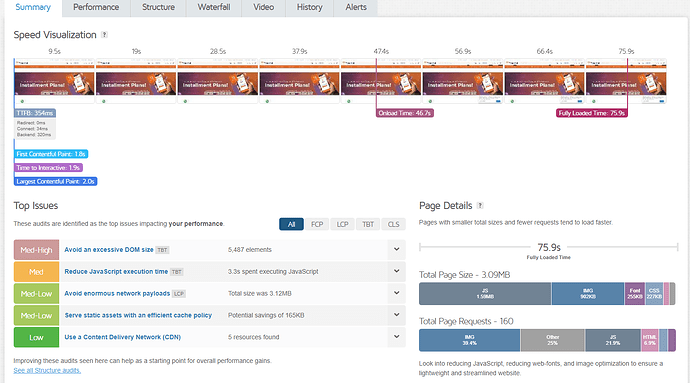
I’m currently optimizing my website, Tijarahub.com, and I’ve run into a few performance challenges highlighted by a GTmetrix report (screenshot below). I’m hoping for guidance on addressing the following specific issues:
- Excessive DOM Size: The site has 5,487 elements, which is flagged as a major concern. What strategies do you recommend for reducing DOM size without negatively affecting functionality?
- JavaScript Execution Time: JavaScript takes 3.3 seconds to execute, which impacts the site’s total blocking time. Any tips on optimizing or deferring JS scripts in CS-Cart to improve this?
- CSS Optimization: There are opportunities to reduce CSS size and improve load times. How can I efficiently manage CSS files to align with the wireframe while reducing load time?
- General Performance Enhancements: I’m also exploring ways to serve static assets with efficient caching policies and minimize network payloads.
Would appreciate any insights, best practices, or tools/extensions available within CS-Cart to address these issues.
Thank you in advance!