
How can i align cart with customer account in mobile?

How can i align cart with customer account in mobile?
Please share URL of your website. We will try to provide you with the required CSS
Please add the following code to the CSS section of the theme editor
@media (max-width: 480px) {
.top-cart-content .ty-dropdown-box {
text-align: left;
padding-left: 10px;
}
}
This moves the cart to the left, i need to align cart with account info.
Do you mean one line? In this case please try
@media (max-width: 480px) {
.top-cart-content .ty-dropdown-box {
margin-bottom: -50px;
}
}
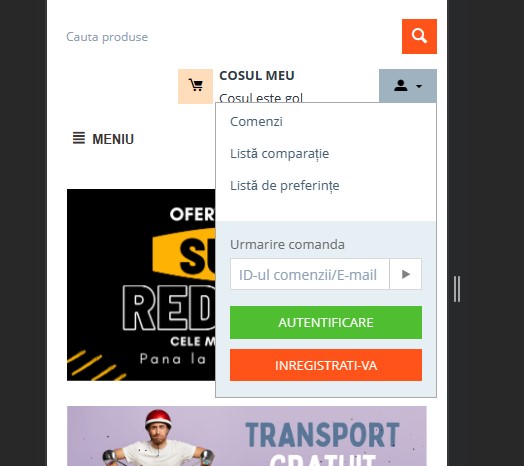
Cant see the dropdown

Nevermind ![]() Its ok now
Its ok now

Thank you very much for helping me
Edit: Is there a way to move meniu on the same line?
This topic was automatically closed 12 hours after the last reply. New replies are no longer allowed.