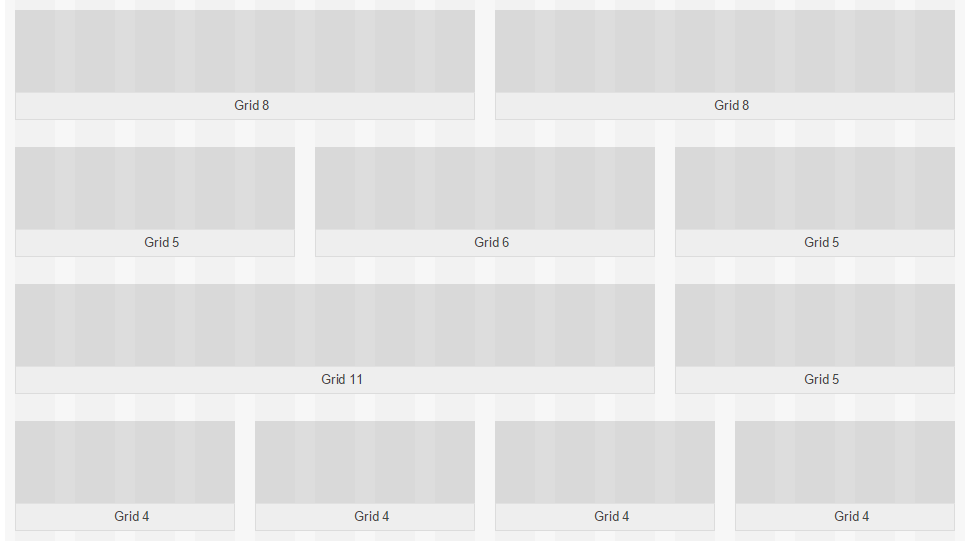
Perhaps best illustrated by this image
[attachment=10042:columns_onethirdandsofort.png]
How can you set these columns into your theme.
Please check
because is a 16 column grid you cannot have 3 columns but can be modified is css is you really need
#HTML for responsive theme
<br />
<div class="row-fluid"><br />
<div class="span8"></div><br />
<div class="span8"></div><br />
</div><br />
<div class="row-fluid"><br />
<div class="span5"></div><br />
<div class="span6"></div><br />
<div class="span5"></div><br />
</div><br />
<div class="row-fluid"><br />
<div class="span11"></div><br />
<div class="span5"></div><br />
</div><br />
<div class="row-fluid"><br />
<div class="span4"></div><br />
<div class="span4"></div><br />
<div class="span4"></div><br />
</div><br />
```<br />
<br />
I hope that helps[color=#282828][font=arial, verdana, tahoma, sans-serif],[/font][/color]<br />
<br />
[color=#282828][font=arial, verdana, tahoma, sans-serif]---[/font][/color]<br />
[color=#282828][font=arial, verdana, tahoma, sans-serif]Valentin[/font][/color]<br />
[color=#808080][font=arial, verdana, tahoma, sans-serif][size=2]part of hungryweb.net[/size][/font][/color][color=#282828][font=arial, verdana, tahoma, sans-serif] [/font][/color][quote name=‘Vali’ timestamp=‘1439461059’ post=‘226645’]
Please check
because is a 16 column grid you cannot have 3 columns but can be modified is css is you really need
I hope that helps[color=#282828][font=arial, verdana, tahoma, sans-serif],[/font][/color]
[color=#282828][font=arial, verdana, tahoma, sans-serif]—[/font][/color]
[color=#282828][font=arial, verdana, tahoma, sans-serif]Valentin[/font][/color]
[color=#808080][font=arial, verdana, tahoma, sans-serif][size=2]part of hungryweb.net[/size][/font][/color][color=#282828][font=arial, verdana, tahoma, sans-serif] [/font][/color]
[/quote]
Well this does help Valentin but as I figured out myself is that if I have a html block that is 9 or 12 columns wide I want to use a modified CSS that allows me to divide this block into several sized columns for my content, be it on the product description or elsewhere for blog posts or regulare page content.
I know that based on the time I have self on my hand that I cannot do this myself.
Any quotes are welcome to implement this css modification
–
Anthony