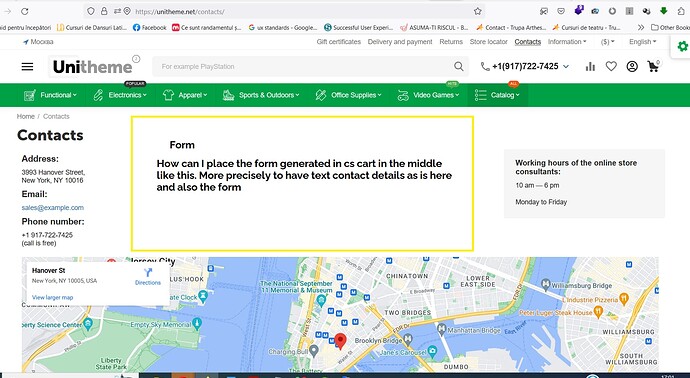
I created a contact form in cs cart and I don t manage to put it in a page where the contact form is somewhere in the middle and some text on right and some text on left.
I have just the form page but I don t know how to customize it
Any help is welcomed
I attached an image with What I want
Please pay attention to our “Pages Content In Blocks” module
@ecomlabs how can be used this?
Is a specific block name for this, where can be found?
I tried to use it but didn t figure otu how to use it
@CS-Cart_team why cs cart doesn t have such a basic feature to show up a contact form and contact details /text nest to it? would be good to implement this feature
@gurdji the add-on adds a new block called “pages” with a sub-heading of “store pages”.
Click on the yellow “pages in contents blocks add-on” image on the link @ecomlabs has provided to see how to fill (use) the new block. It does what you are looking for and is a handy little add-on that adds flexibility to your website.
I use and love it!
Just create new block with the Pages type and selected template added by our module there
I think it would be better to create a new layout page for contact and add there blocks for contact form and contact text details.
Creating a contact page it used the default layout, which I don t see a way to include the form into it to be visible only for contact page
Thank you!
Forms can be created with using the Form Builder add-on:
https://docs.cs-cart.com/latest/user_guide/addons/form_builder/create_form.html
Once created, you can add a link to this form anywhere on the storefront of your store.
Sure, if you want, you can create separate layout for necessary pages