Guys,
Thank you very much for your attention to our product. We are really appreciate all your comments.
[quote]
[color=#282828][font=arial, verdana, tahoma, sans-serif]Some feedback.[/font][/color]
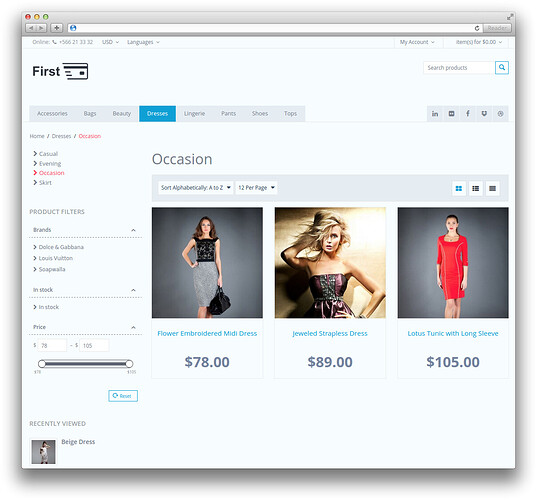
[color=#282828][font=arial, verdana, tahoma, sans-serif]Top&Header too classic cs-cart. Too much space taking I think. Doesn't[/font][/color]
[url=“http://www.nike.com/us/en_us/”]http://www.nike.com/us/en_us/[/url]
[color=#282828][font=arial, verdana, tahoma, sans-serif]compact size top look nice and clean?[/font][/color]
[color=#282828][font=arial, verdana, tahoma, sans-serif]Category fonts on left just do not look well.[/font][/color]
http://demo.cart-pow…&category_id=19
[color=#282828][font=arial, verdana, tahoma, sans-serif]Grids are not equal height because of the review stars[/font][/color]
[color=#282828][font=arial, verdana, tahoma, sans-serif]All this hovering and rotating and moving stuff just do not have a feel of the professional template (product in grid, quick view, add to cart). [/font][/color]
[/quote]
Darius,
Your recommendations are always meaningful and useful. We definitely will taking into account these things.
[quote]
[color=#282828][font=arial, verdana, tahoma, sans-serif]IMHO its not as good as your other styles.[/font][/color]
[color=#282828][font=arial, verdana, tahoma, sans-serif]I hope to see more styles from you. [/font][/color]
[/quote]
Can you please describe more detailed what exactly you don't like if it is possible? We will do all our best to improve our product.
[quote]
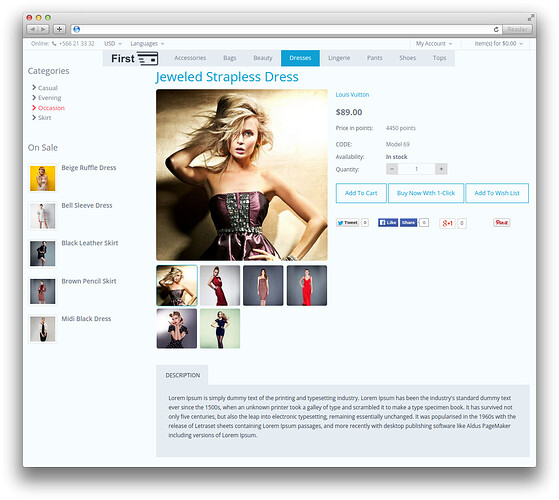
[color=#282828][font=arial, verdana, tahoma, sans-serif]Looks very nice to me. But when I view it on a mobile device and tap on an item's photo in a category list, I expect to be brought to the item's detail page. Instead, the photo just fades and displays buttons for add-to-cart, one-click and add to wishlist. I can get to the item's detail page by tapping on the item's textual name, but I figured that out only by experimentation, I'm concerned my site's visitors will be confused by this behavior. [/font][/color]
[/quote]
Yes, you're right. We guess, we will add ability to change this way of displaying to next release. Thank you for your help.
[quote]
[color=#282828][font=arial, verdana, tahoma, sans-serif]Looks fine, but not ready for production sites. The checkout page needs more work. [/font][/color]
[/quote]
Can you please describe what you think needed to change with checkout? Any recommendations are really appreciated.
Thank for you help guys and thanks again that you participate in the discussion.