Swiper.js integration add-on adds a new template with swiper.js integration for the following blocks:
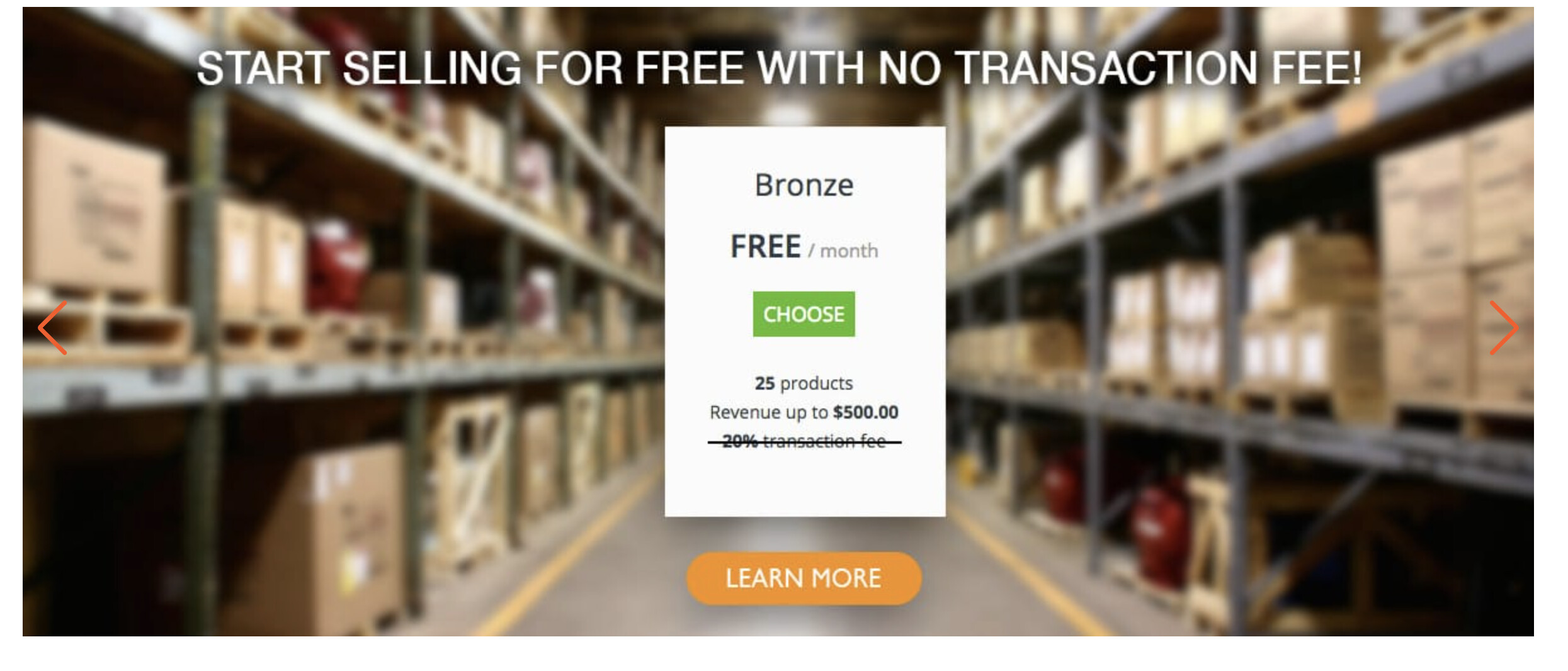
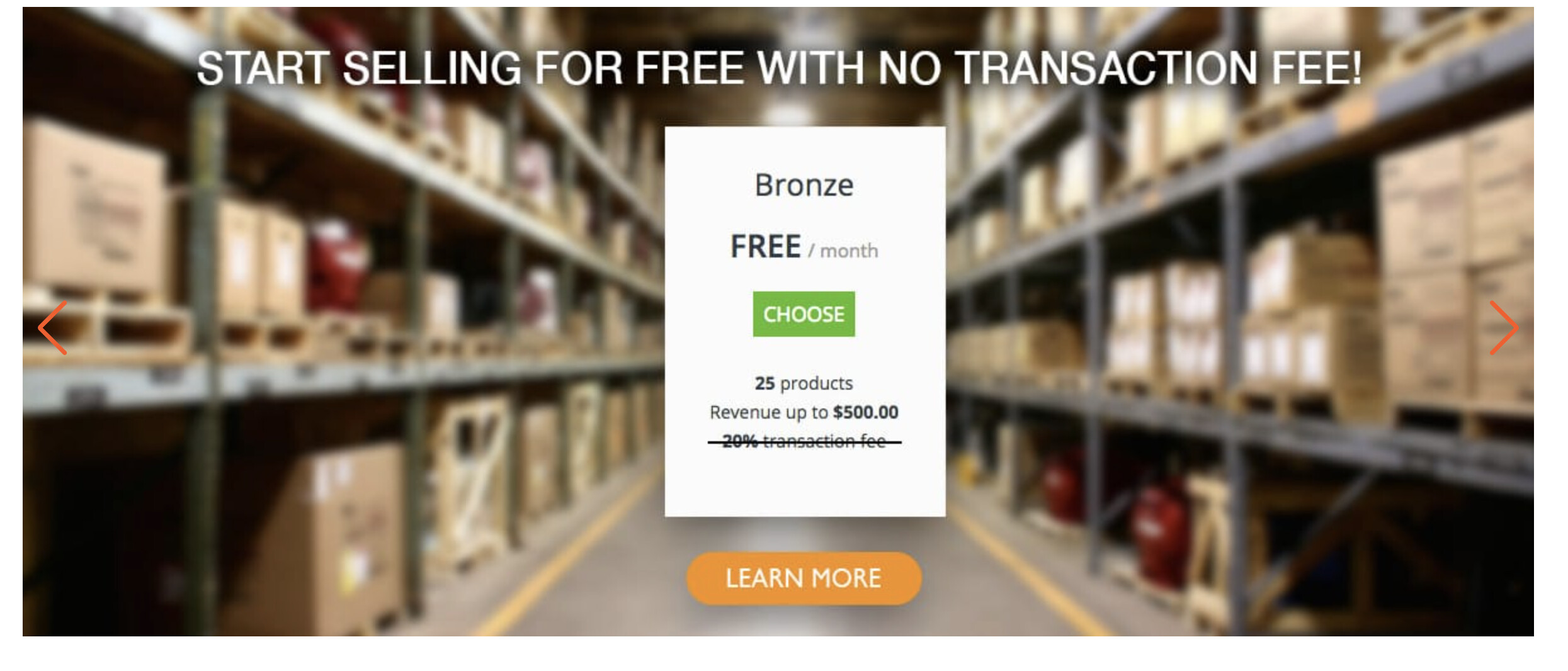
- Banners
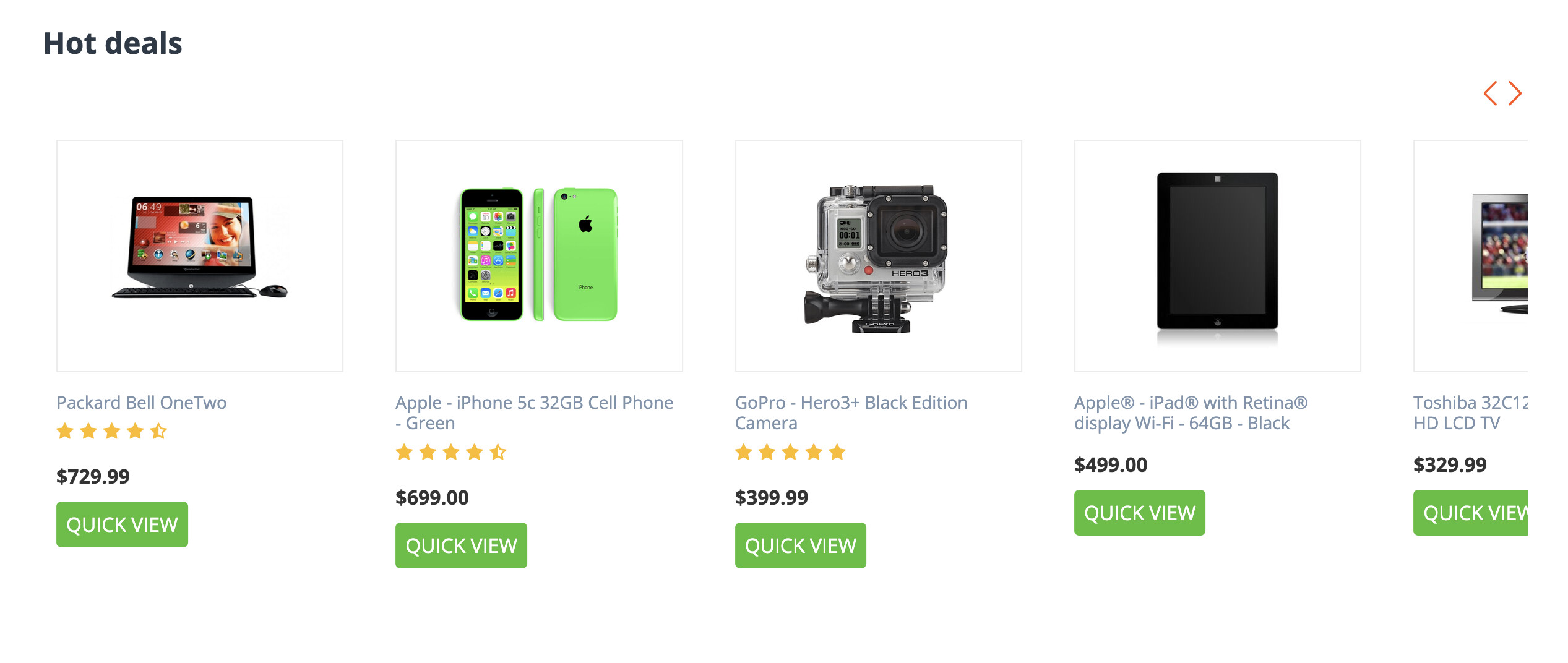
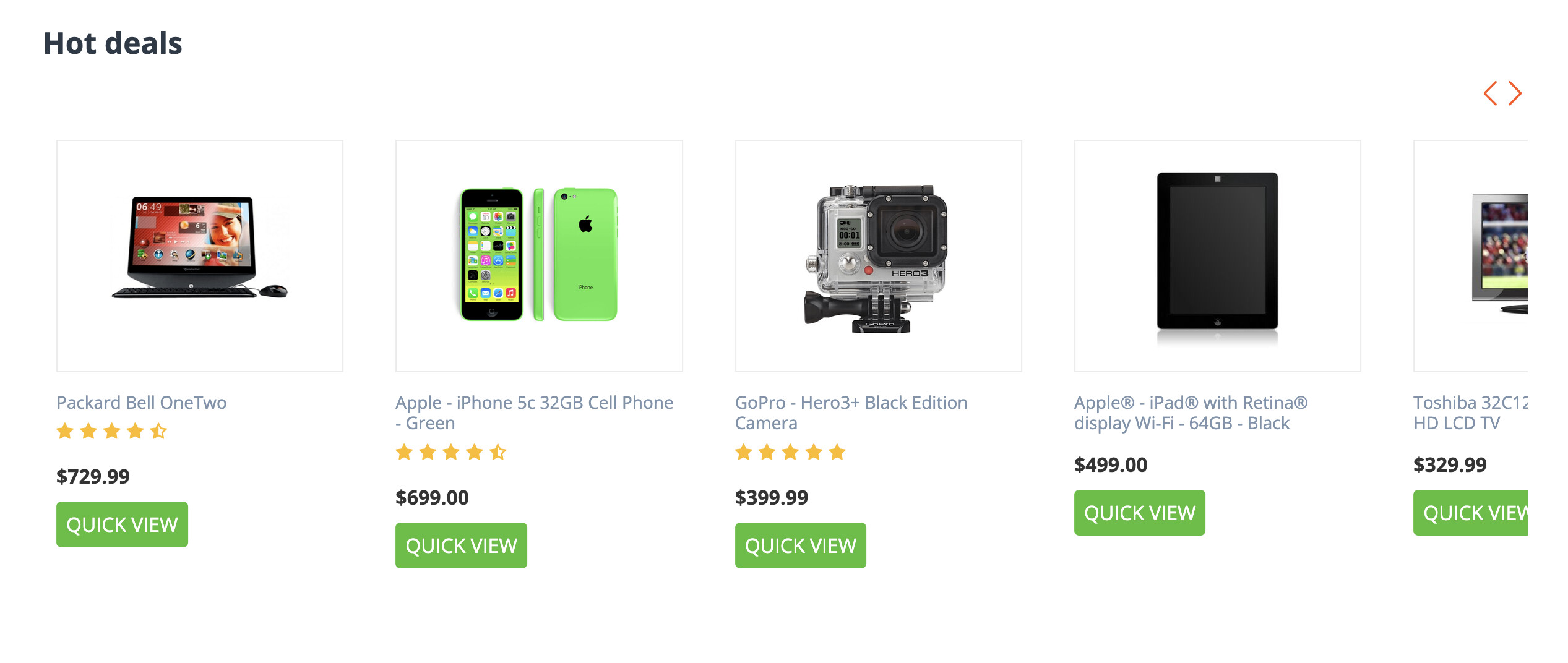
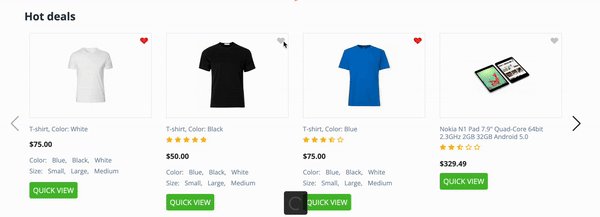
- Products
- List of vendors
The add-on supports RTL
We will add in the future:
- Template for brands
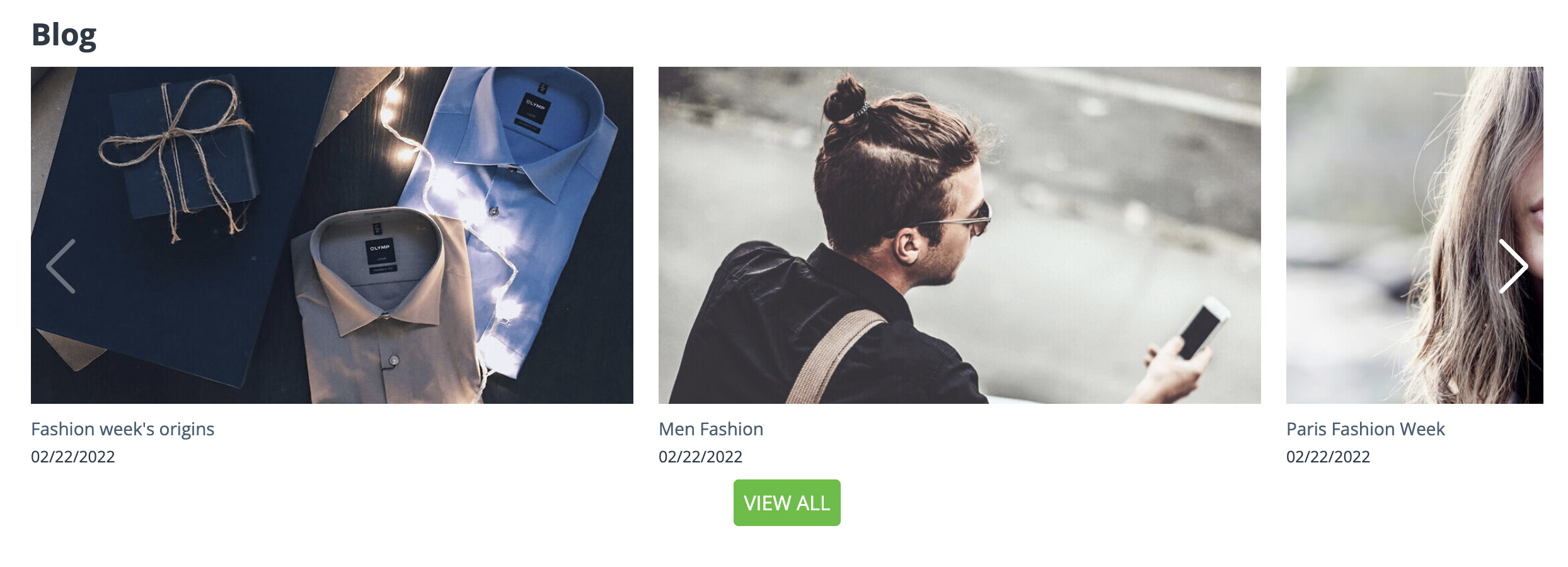
- Blog template
- Template for reviews
- LazyLoad
You can send your suggestions and ideas on this add-on to support@themehills.com
Demo: https://demo.themehills.com/cscart/a_swiper_js_integration/
Buy now (Standart): https://marketplace.cs-cart.com/swiper.js-integration-en.html


We have updated the add-on
- Added blog integration
- Additionally, you can specify the size of the images
- Additionally, you can specify the number of recent posts (only 3 in the standard block)
- Does not add an indent to the right when the width of the layout is not limited
Changed the pricing for this add-on: now there is one price for all CS-Cart editions
For those who bought at a discount, this price per month will remain for the entire duration of the subscription
We made a one-time purchase version, after the end of the subscription for technical support and updates, the add-on will continue to work
You can buy it here:
The first 9 licenses are sold at a 50% discount
We have updated the add-on
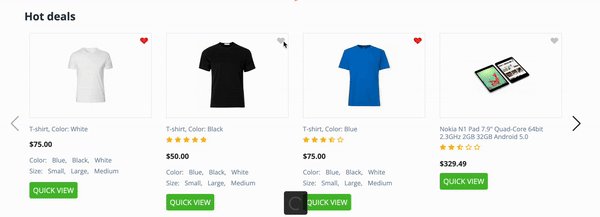
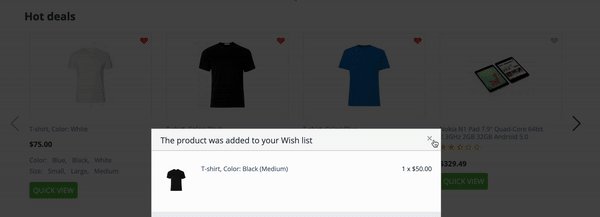
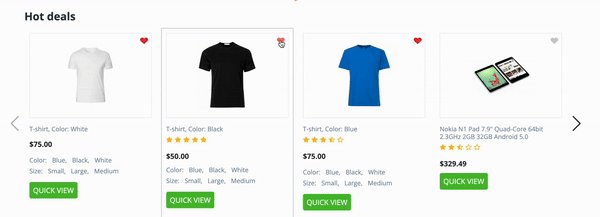
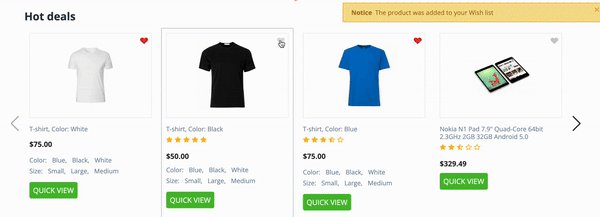
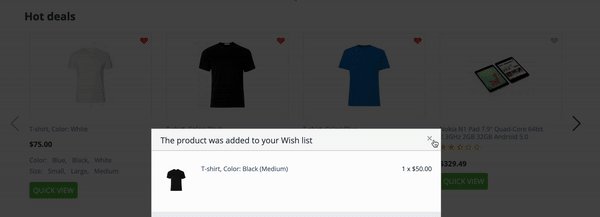
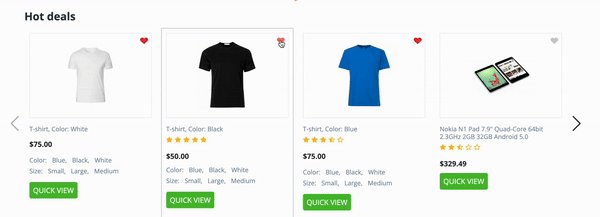
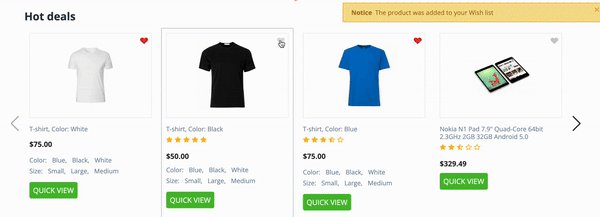
- Add wish list button in product scroller
You can buy it here:
We are preparing an update, we will release it in the next 1-2 days
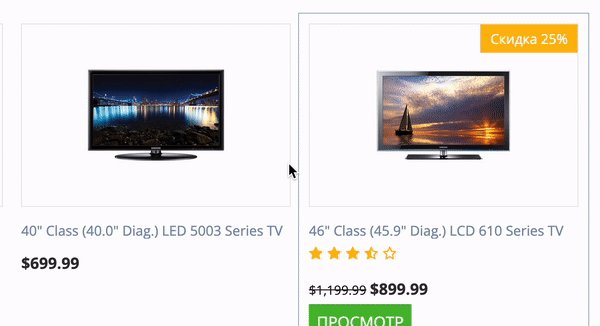
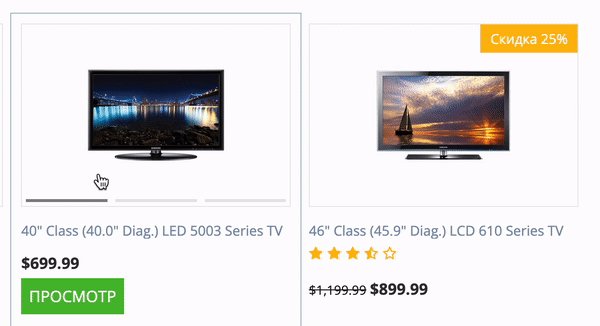
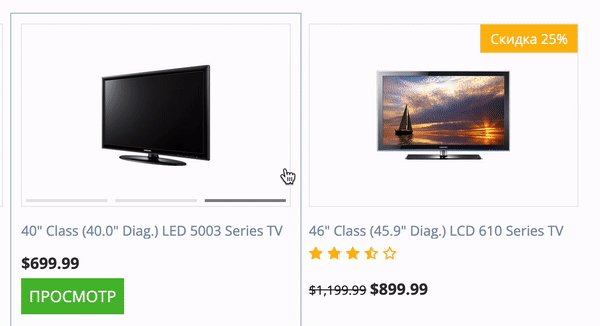
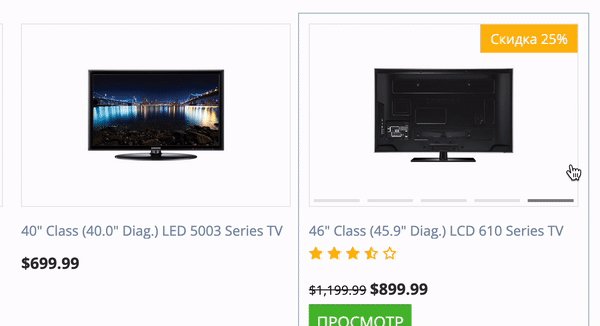
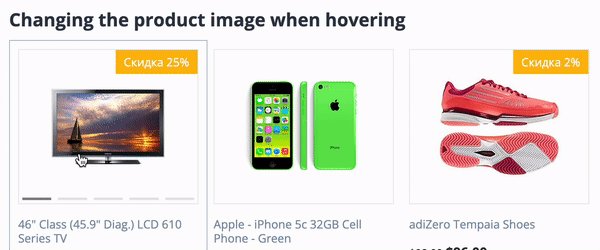
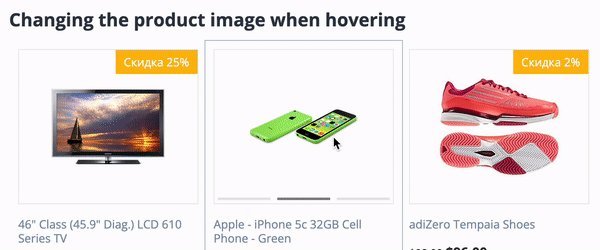
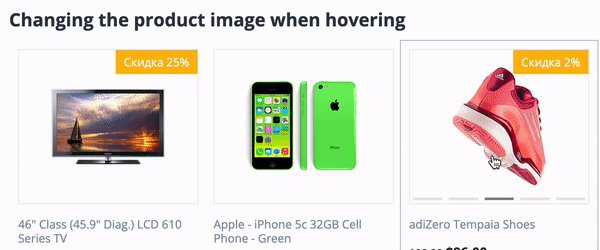
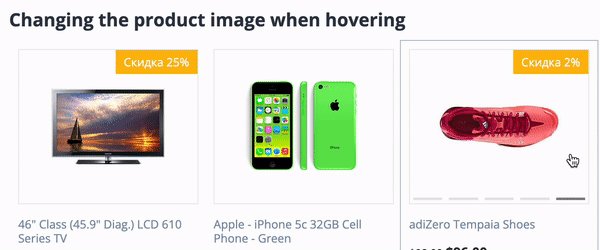
An option will be added to enable image swapping when hovering over the mouse
It will look like this:
After the update is released, we will slightly increase the cost of the add-on
Add-on updated
- Fixed a bug with the size of images in Unithema
- Fixed a bug with loading images
Demo: https://demo.themehi…js_integration/
Buy now: Add-ons :: Integrations :: Swiper.js integration
We have released a new version of the add-on
The update is available in the Update Center
Technical fixes
Demo: https://demo.themehi…js_integration/
Buy now: Add-ons :: Integrations :: Swiper.js integration
We have released a new version of the add-on
The update is available in the Update Center
Change log:
1.07 (09 Jan 2024)
Fixed a preview error on the product details page
Resolved JS conflicts in development mode
Updated version swiper.js (v11.05)
Improved the licensing system
1.06 (01 Apr 2023)
Updated licensing system
1.05 (10 Nov 2022)
Fixed a bug with the size of images in Unithema
Fixed a bug with loading images
1.04 (19 Apr 2022)
Changing the product image when hovering
1.03 (21 Mar 2022)
Add wish list button in product scroller
1.02 (21 Mar 2022)
Release from version by subscription
Demo: https://demo.themehi…js_integration/
Buy now:
We have released a new version of the add-on
The update is available in the Update Center
- Fixed a bug in displaying product images on mobile devices
- Added animation
Demo: https://demo.themehi…js_integration/
Buy now: Add-ons :: Content (galleries, look) :: Look (galleries, etc.) :: Swiper.js (banners, carousels, product images on hover)
New big update
- Lazy Load
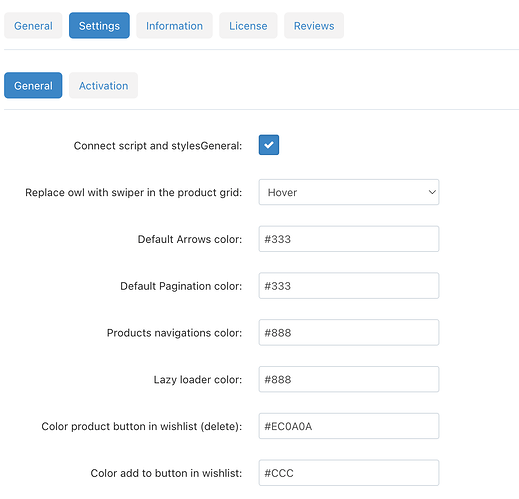
- New color settings
- New option for changing product images in grid (swipe)
- Zoom for swiper preview on detail product page
- Update system fix
- Optimizations

Demo: https://demo.themehi…js_integration/
Or demo theme with add-on: Electronics :: TV & Video
Buy now: Add-ons :: Content (galleries, look) :: Look (galleries, etc.) :: Swiper.js (banners, carousels, product images on hover)
A new version of the add-on has been released

- Added AJAX delete btn and add btn to the wishlist in the carousel
- Added color settings for controls
- Added a new arrow position (outside)
- Performance fixes
- Updated styles
- Added new language variables
[!] Preferably reinstall the add-on
Demo: https://demo.themehi…js_integration/
Buy now: Add-ons :: Content (galleries, look) :: Look (galleries, etc.) :: Swiper.js (banners, carousels, product images on hover)
An update has been released, in which we have cut out the functionality associated with the Wish List
It has been moved to the Mega Wishlist add-on with significant improvements, the new add-on can be purchased with a 50% discount until March 11, 2024
The add-on has been updated. The update is available in the Upgrade Center.
• Added the ability to set the number of images displayed in the gallery
• Improved templates
• Bug fixes
Demo: https://demo.themehills.com/cscart/a_swiper_js_integration/
Buy now: Add-ons :: Swiper.js (banners, carousels, product images on hover)