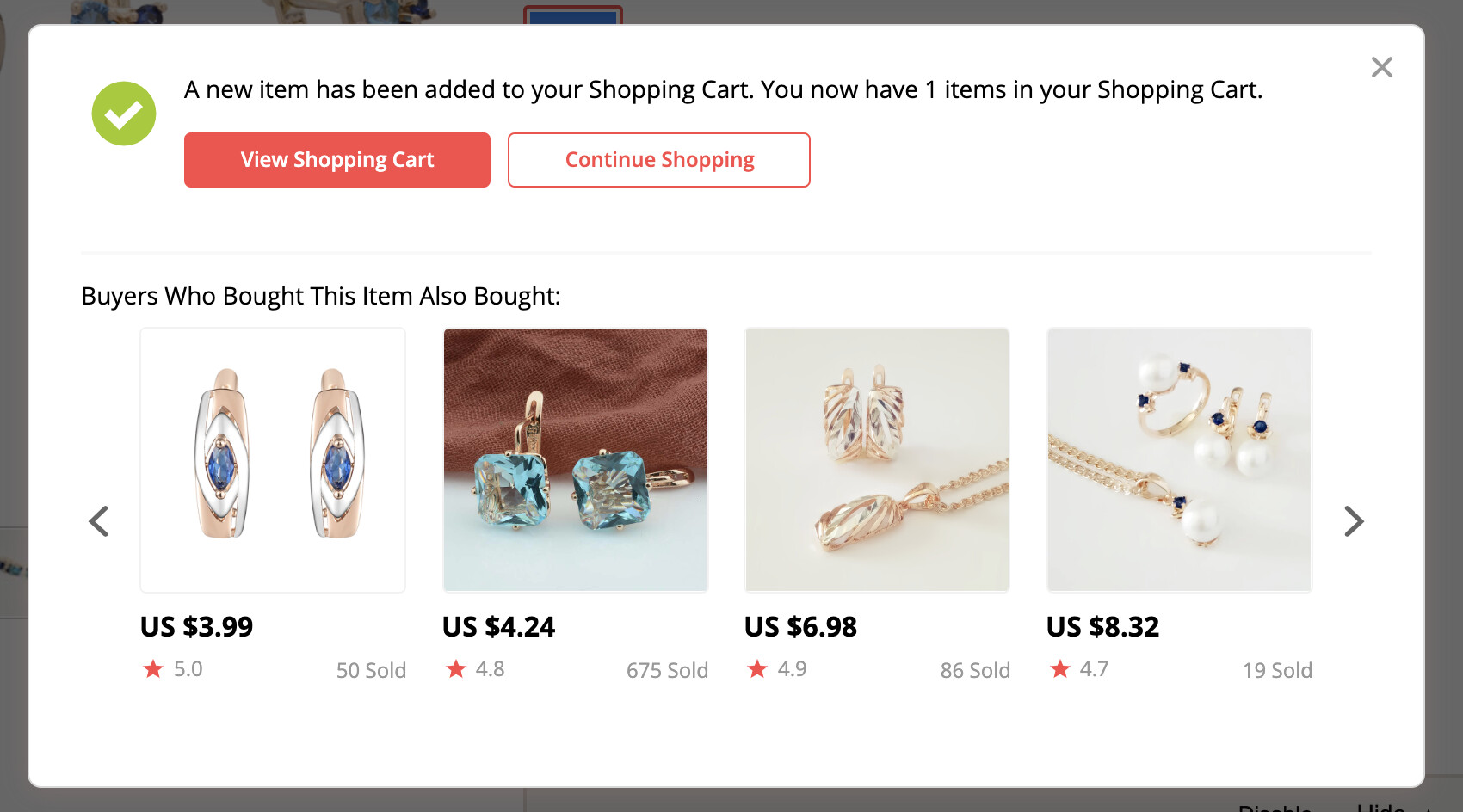
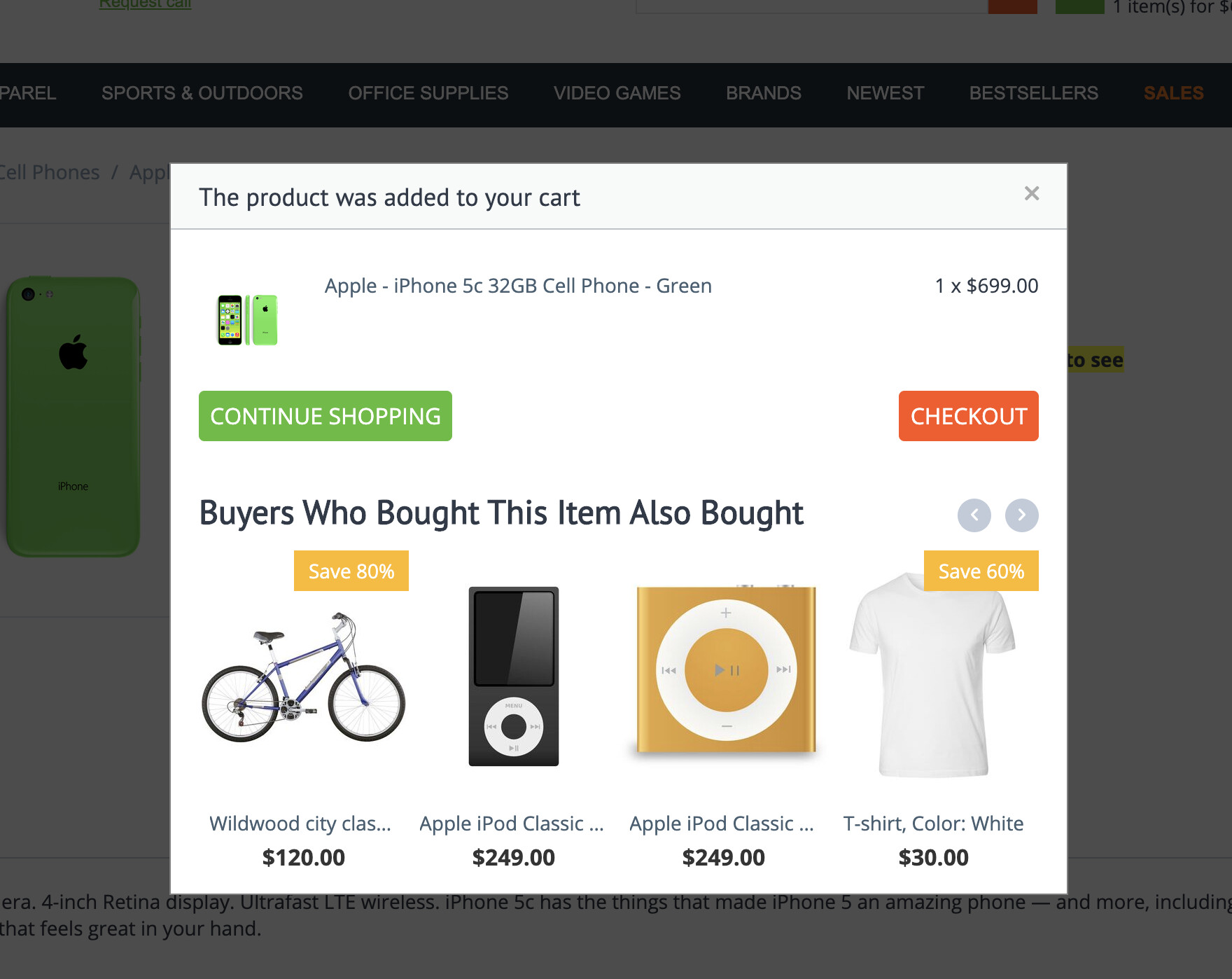
Extended Add to Cart Popup – adds the info block to Ðdd to cart popup which upsells related products
Features:
- Displaying products:
-- Most popular
-- Also bought
-- Bestsellers
-- On sale
- Two types of templates for displaying products, Grig and Scroller
- Output of an HTML block
- Output of an HTML block with SMARTY support
More info on themehills.com/extended-add-to-cart-popup/
For the first 9 buyers 50% discount :!:
Compatibility: 4.8.x - 4.11.x
A similar popup is used by AliExpress and other e-Commerce leaders
Example
We released an update add-on
I've installed this and it looks nice.
Is it possible to limit that products displayed to the same category, or similar, or related products? It needs a little more control over what is being offered.
Also how can I raise the popup display in the window. It's now too deep. I played with the thumbnail sizes, but it doesn't make much difference, the text ends up being cut off on a smaller laptop screen. There's a lot of space between the thumbnail and the text being displayed.
Is it possible to limit that products displayed to the same category, or similar or related products?
We do not plan to include it in the add-on. We will consider it if the add-on will have a high demand or one of the customers will sponsor this functionality.
Also how can I raise the popup display in the window. It's now too deep. I played with the thumbnail sizes, but it doesn't make much difference, the text ends up being cut off on a smaller laptop screen. There's a lot of space between the thumbnail and the text being displayed.
The problem is in your theme.
.ty-scroller-list__img-block {
min-height: 150px;
}
You have a CSS property that sets the minimum height:
We released an update add-on
Fix for Multi-Vendor
Just trying to give useful feedback. I do think this is a missing aspect for sale in cs cart.
You need to have the on sale, bestsellers, etc selections work with random or manual filling like the standard block settings. The same items come up each time. Same as having it limited to the same category or related items. There's no control. Thus it doesn't relate to the customer.
Also your docs are pretty sparse as to WYZIWIG and Smarty settings? What exactly does the min box heigth change, I've played with it and see no real difference.
I am using Unitheme2, which is a pretty widely used theme. I'm not sure why the dialog box is placed at the top with grid selected, but much lower when you select scroller, why is it different?
Thank you for your feedback, it is valuable for us.
Also your docs are pretty sparse as to WYZIWIG and Smarty settings?
They work similarly to blocks HTML block and HTML block with Smarty support: https://nimb.ws/ygeTim
What exactly does the min box heigth change, I've played with it and see no real difference.
Sets the minimum height value for the section to be added.
This is done so that when you add images or other downloadable content the height of the popup is considered correctly.
I am using Unitheme2, which is a pretty widely used theme. I'm not sure why the dialog box is placed at the top with grid selected, but much lower when you select scroller, why is it different?
The pop-up position depends on the content.