Thanks, but still this does not solve the issue.
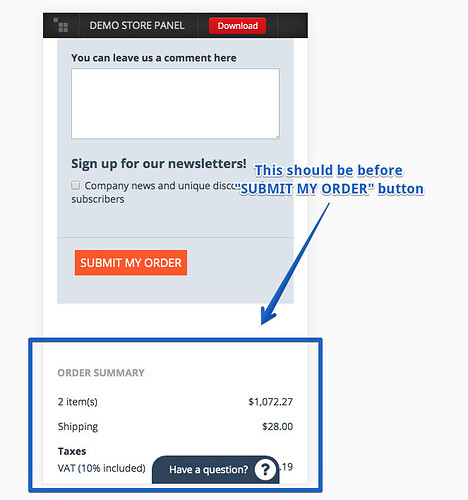
Let me explain.. (MOBILE VERSION)
1. If I place Summary block on top, client will see his order details, fine.
2. But when he continue scrolling and adding adress, system will automaticly add shipment and increase the price. But client on mobile will not see this new increased price (its on the top in mobile version and he does not see it on mobile), only some pop-up at the top, that people ussualy ignore.
3. He will continue adding adress (still having initial price without shipment in his head) and at the end hit Submit order.
3. But, after that, he will say that order is wrong, since at the bottom he will see order with added shipping cost, which is NOT what he initially saw at the Summary Block on the top.
I already have 7 clients canceling the order, bec of it.
They placed the order, which was than increased for shipment, but they did not see it.
Only after they already Submitted the order.
Very unpleasent..
So, there is logical solution:
I need (and the rest of CS-Cart users that sale from mobile) ORDER SUMMARY right before SUBMIT ORDER (but after Shipping method)...
Not at the top or anywhere else, just right before Submit order..
Most ecommerce have exactly like that, which is essential for mobile versions.
Anyone who can solve this?
Thanks
Erol