cs.cart compatriots;
I'm trying to change a specific menu background color - which is in the body of page, and I want to keep the top menu background color as is.
I know enough to figure custom css is needed, but thats about it :-o
Clueless to what custom css to enter, or where to enter it to achieve the effect of changing a specific menu.
The menu is the mega menu pro (add-on) template.
If anyone could point me in the right direction, or help otherwise, would be much appreciated.
Thanks in advance!
P.S. MVE 4.3.9
You can add a unique css class to the second menu block and use that to add custom menu background.
Add new class to this block and provide us with the URL of the website. We will provide you with the correct CSS code
You can add a unique css class to the second menu block and use that to add custom menu background.
Add new class to this block and provide us with the URL of the website. We will provide you with the correct CSS code
Thanks guys!
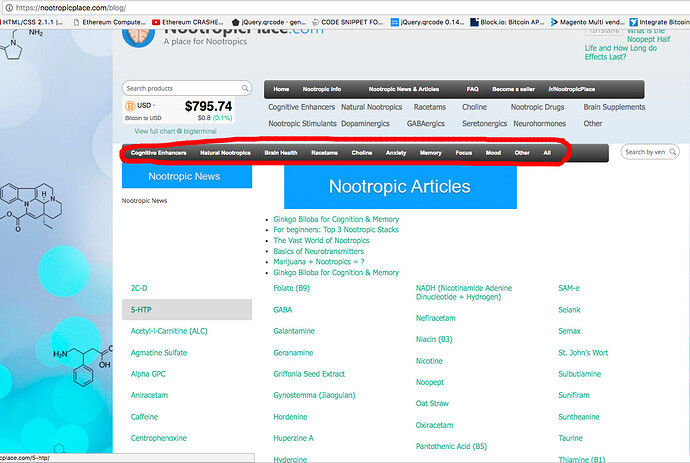
I've added a CS-Class named: " Blog-Main-Menu " to the target menu (circled in red). The url is https://nootropicplace.com/blog/
Thanks so much <3 !
Please add the following code to the CSS section of the Theme editor:
.Blog-Main-Menu #supermenu,
background-image: none;
background-color: red;
}
.Blog-Main-Menu #supermenu ul li.tlli a.tll:hover, .Blog-Main-Menu #supermenu ul li.tlli a.tll.active {
background-color: yellow;
}
http://prntscr.com/dm2dxi
Please add the following code to the CSS section of the Theme editor:
.Blog-Main-Menu #supermenu,
background-image: none;
background-color: red;
}
.Blog-Main-Menu #supermenu ul li.tlli a.tll:hover, .Blog-Main-Menu #supermenu ul li.tlli a.tll.active {
background-color: yellow;
}
http://prntscr.com/dm2dxi
I put the code in theme editor ( http://imgur.com/idxSy4v ) and i'm getting a "LESS parse" error ( http://imgur.com/dM5VNR6 )
Any ideas?
Any ideas?
The correct code is
.Blog-Main-Menu #supermenu {
background-image: none;
background-color: red;
}
.Blog-Main-Menu #supermenu ul li.tlli a.tll:hover, .Blog-Main-Menu #supermenu ul li.tlli a.tll.active {
background-color: yellow;
}
yorgos
10
Hi guys i have similar problem. I need to change only one part of main menu colour. For example "SUPER SALES" to Green Colour Background.
Thanks in advance
yorgos
11
Use solution with User-defined CSS class. Example can be found on the demo (see Sales point)
https://demo.cs-cart.com