Hi!
The more products and visitors your store has, the higher load it has to withstand. If the number of products and simultaneous visitors exceeds the number a store and its server can handle, the store dramatically slows down and can crash.
Thanks to the latest improvements, such as full-page caching and PHP 7 support, CS-Cart now works as fast as usual and handles a high load even with 200,000 products on board.
To demonstrate the stamina of a properly configured CS-Cart store with full-page caching, we’re presenting a special highload demo and its test results.
Full-Page Caching
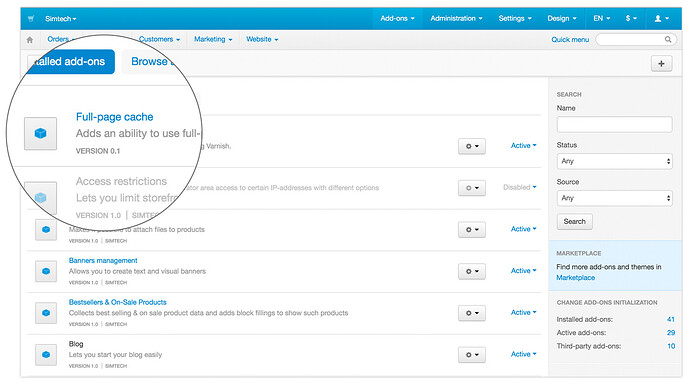
CS-Cart 4.3.6 now supports a new Full-page cache add-on which allows your store to handle more visitors.
The full-page caching works via Varnish, allowing your store to withstand a higher load and speed up page loading on the first and repeated visits up to 25 times.
This is how it works: when a customer opens a page, CS-Cart stores (i.e. caches) that page into memory. When another customer opens the same page, CS-Cart quickly retrieves it from memory. As a result, the second customer gets that page quickly—even on the first visit.
How to Get the Full-Page Cache Add-On
For now, the beta version of the full-page cache add-on is available on GitHub for free. The add-on only works with CS-Cart 4.3.6.
The add-on requires proper configuration of the server environment. Check out the instructions in the repository and make sure you are skilled enough to configure. If you think the configuration is too complicated, hire a high-level tech specialist for this job. You can also contact us via our Help Desk to get a consultation and advice, of course.
Since this is a beta version, the add-on has 2 restrictions for now:
- it doesn’t work for Multi-Vendor
- it only works with one storefront
We plan to enhance the Full-page cache add-on as soon we collect feedback. If you think your store is under a high load and badly needs a performance boost, try the Full-page cache add-on and please share your opinion.
Performance Testing
To show the performance of a properly configured CS-Cart store with full-page caching, we created a highload demo store and tested its stamina.
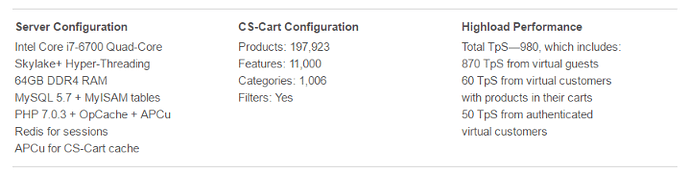
We took a dedicated server with a quad-core Intel Core i7 processor and 64GB DDR4 RAM for €39/month, installed CS-Cart, and configured it for full-page caching.
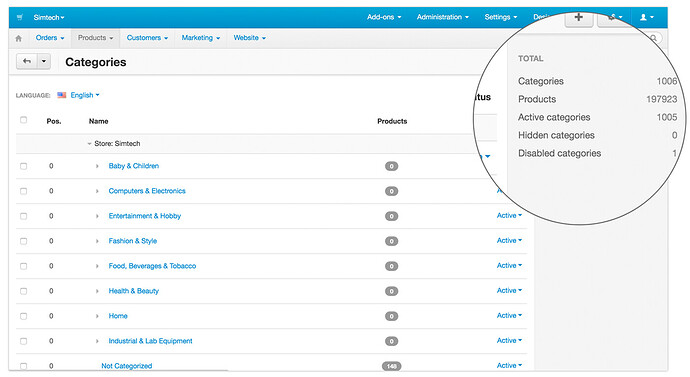
Then we imported 200,000 products with 11,000 features, arranged those products into 1,000 categories, and added product filters:
For the testing, we used Yandex.Tank, which checks how many transactions per second a store can handle.
A transaction includes a request to the server that a customer makes when clicking a link or searching for products, and a response from the server which results in an opened page or search results. The more transactions per second a store handles, the better.
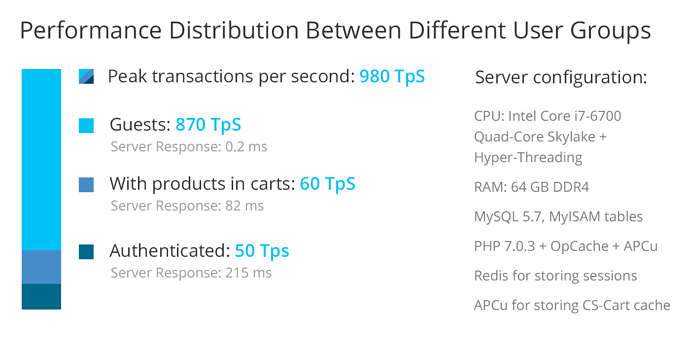
In the testing, we made requests to 2,000 products and 100 categories: 5% of requests by authenticated virtual customers, another 5% by virtual customers with products in their carts, and 90% by virtual guests:
Testing Summary
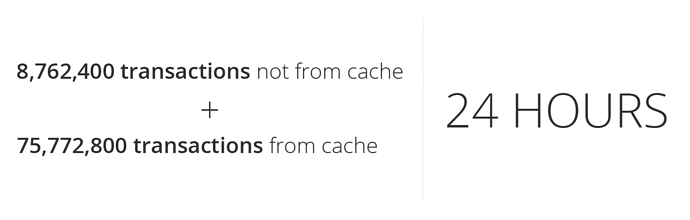
Conclusion: a properly configured CS-Cart with full-page caching on the above server configuration handles 980 transactions per second, which means:
We’ve also tested the highload demo without full-page caching and dividing virtual customers into groups, and we got 160 transactions per second.
Keep in mind that on more powerful servers with Intel Xeon processors, the number of transactions per second dramatically increases. To achieve even better results, you can share the load between several servers.
----
You are welcome to check the highload demo yourself. Please tell us your thoughts about full-page caching here in this topic and please report any issues of the demo to our bug tracker.
If you follow us on Facebook and Twitter, you won’t miss any of our latest news and announcements.