Can't seem to locate my H tag's anywhere, any ideas where they are located? Thanks
Anyone?
Hi, can be found in templates (tpl) from folder:
design/themes/[THEME_NAME]/templates/blocks/wrappers
I hope that helps,
[color=#282828][font=arial, verdana, tahoma, sans-serif]—[/font][/color]
[color=#282828][font=arial, verdana, tahoma, sans-serif]Valentin[/font][/color]
[color=#808080][font=arial, verdana, tahoma, sans-serif][size=2]part of hungryweb.net[/size][/font][/color][color=#282828][font=arial, verdana, tahoma, sans-serif] [/font][/color]
Is there a way to edit those from the backend? For SEO?
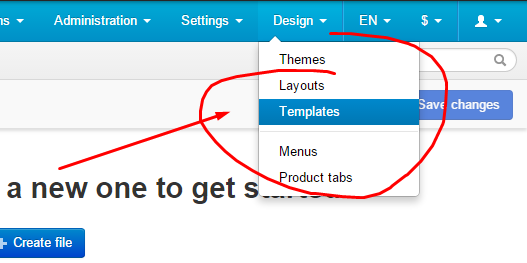
Yes, you can edit template files from here

[quote name='Vali' timestamp='1433333751' post='217118']
Yes, you can edit template files from here
[/quote]
Please be careful. Sometimes it saves empty file
CaÌch chỉnh thẻ H1 - H2 nÆ¡i trang chủ
Tôi kiểm tra trang website coÌ một sÃ´Ì thẻ nhÆ° H1, H2.. không coÌ , laÌ€m sao để khăÌc phuÌ£c Ä‘iều naÌ€y nhỉ ?
The H1 H2
Do you mean h1, h2 for headers of for seo?
h2 tags - are the tags of the block headers
h1 does not exist on the home page (on the demo store). But you can add it to the required place with the HTML block on the Design -> Layouts page
h2 tags - are the tags of the block headers
h1 does not exist on the home page (on the demo store). But you can add it to the required place with the HTML block on the Design -> Layouts page
How to add with block h1 for home page please? Didn't find anywhere information.
How to add with block h1 for home page please? Didn't find anywhere information.
Hello!
Go to Design->Layouts, select homepage tab and add a block with "HTML block" type.
Hello!
Go to Design->Layouts, select homepage tab and add a block with "HTML block" type.
Yes, I understand this but the problem that I don't want to see this text on the home page. I only need for SEO. Is any way to do that?
Yes, I understand this but the problem that I don't want to see this text on the home page. I only need for SEO. Is any way to do that?
You can add "hidden" class like this:
Test
But is it good for SEO?
You can add "hidden" class like this:
Test
But is it good for SEO?
This is not good for SEO. Google straight away remove you from search. That's why I am looking for a solution. Maybe SEO experts can advise? :)
The problem whit h1 is that on home page have a big font and i can not edit it...
How ca we edit h1 font and margins in html???
i resolve it
How did you edit the font sizes and margins?
Thanks,
Adam
How did you edit the font sizes and margins?
Thanks,
Adam
You can use CSS section in the Theme editor to add custom styles
Header tags are an important on-page SEO factor because they’re used to communicate to the search engines what your website is about. Search engines recognize the copy in your header tags as more important than the rest. This starts with your h1 and works its way down in importance to the h2, h3 and so on. These tags will help support the overall theme or purpose of your page.
You can’t, however, just throw in whatever content you want into these headers. It’s important to utilize your header tags with short-tail and long-tail keywords. As search engines crawl your site, they will pick up on the headers and recognize the keywords you are using as important.
How to use the h1, h2 and h3 tags
While your header tags do extend to h4, h5 and h6, we’re only going to focus on the first three since these are the tags that carry the most SEO value. Now, you can’t just go insert your header tags anywhere and expect to see results. Header tags have their own place on a page and have to be used in a proper order starting with your h1.
The h1 tag should contain your targeted keywords, ones that closely relate to the page title and are relevant to your content. The h2 tag is a subheading and should contain similar keywords to your h1 tag. Your h3 is then a subheading for your h2 and so on. Think of them as a hierarchy based on importance, the above being more important than the below.
Keep in mind that it also very imports that your header tags are readable and grammatically correct. Stuffing your h1, h2 and h3 with keywords are not going to help your cause. If anything, Google will recognize this and assume you are trying to manipulate them — that’s a no-no!
An Example of how to use h1, h2, h3 header tags
This post or blog is actually an example of how to use your header tags. See below:
- My h1 =
H1, H2 and H3 Header Tags for SEO
- My h2 =
Why are h1, h2 and h3 header tags important for SEO?
- My h3 =
How to use the h1, h2 and h3 tags
As you can see, I used my h1 to capture the overall theme of the post since it represents what’s most important. I then used my h2 as a subheading to reinforce my h1 and overall theme. The same can be said about my h3 and how it relates to my other headings and overall theme.
Header tags are a key component of SEO and can help improve your rankings on the search engines. Check your pages now and see if you’re using your h1, h2, and h3 correctly!