[color=#333333][font=Arial, Helvetica, sans-serif]Hi everybody,[/font][/color]
[color=#333333][font=Arial, Helvetica, sans-serif]Today, we’re proud to present CS-Cart 4.3.1 Beta.[/font][/color]

[center]Join beta testing now[/center]
[center][size=6]DOWNLOAD BETA[/size][/center]
[color=#333333][font=Arial, Helvetica, sans-serif]Our team has been working hard to make CS-Cart faster and more feature-rich. We have fixed many bugs and added new cool features, but the main perk of CS-Cart 4.3.1 is speed.[/font][/color]
Server Side Optimizations
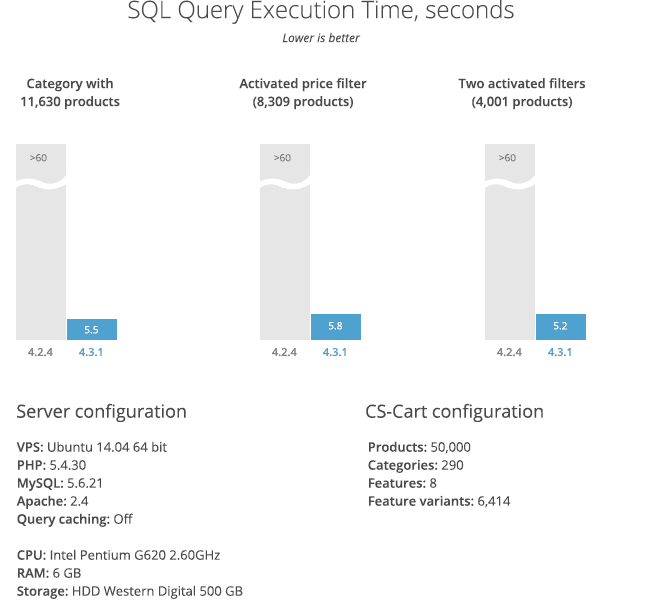
[color=#333333][font=Arial, Helvetica, sans-serif]On the same hardware, CS-Cart 4.3.1 Beta works faster than CS-Cart 4.2.4. We optimized SQL queries to achieve speed boost. Take a look:[/font][/color]
[color=#333333][font=Arial, Helvetica, sans-serif]
[color=#333333][font=Arial, Helvetica, sans-serif][color=gray]During the tests, we used a relatively slow machine with 50,000 products. We do not recommend using this configuration for a live store of this size[/color].[/font][/color]
[color=#333333][font=Arial, Helvetica, sans-serif]Every time a customer opens a page in your store or uses the search or filtering features, a database query is executed. A query tells the store what information the customer wants to see. For example, “women apparel under $100†is represented by a certain query. The more items to load and the more complicated the conditions, the heavier the query. In a store with 50,000 products, a heavy query takes minutes to run, depending on the server.[/font][/color]
[color=#333333][font=Arial, Helvetica, sans-serif]In CS-Cart 4.3.1, we focused on the heaviest queries: product sorting and filtering. By breaking these queries into smaller chunks, we achieved massive speed boost; the same data that would take over a minute to load in CS-Cart 4.2.4, loads in 5.5 seconds in CS-Cart 4.3.1 Beta.[/font][/color]
Caching Optimization
[color=#333333][font=Arial, Helvetica, sans-serif]Product search means executing heavy SQL queries. Repeat the same search twice, and you have two identical heavy SQL queries to execute. Though we’ve made heavy SQL queries much faster in CS-Cart 4.3.1 Beta, it would still be nice to eliminate the need to run duplicate queries.[/font][/color]
[color=#333333][font=Arial, Helvetica, sans-serif]This is why we’ve introduced product ID caching. During a search, CS-Cart 4.3.1 stores, (caches) the IDs of the found products. If the same search is called, CS-Cart 4.3.1 takes the results from the cache and does not run the heavy SQL query again.[/font][/color]
[color=#333333][font=Arial, Helvetica, sans-serif]Caching is useful not only for search optimization. CS-Cart 4.3.1 caches most blocks on the storefront. This makes for faster page loading on the second visit.[/font][/color]
Storefront Optimizations
[color=#333333][font=Arial, Helvetica, sans-serif]Here are the improvements we’ve made on the storefront:[/font][/color][list]
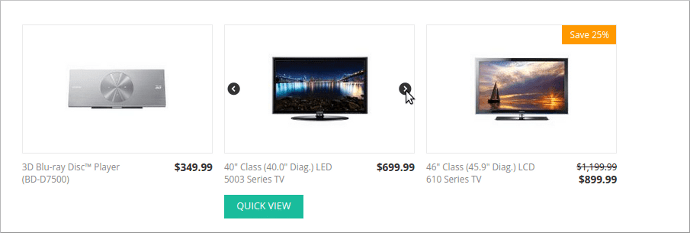
[]Lazy image loading. That is, an image is loaded only when it’s visible. For example, images in sliders are loaded only when a customer clicks the arrow:
[/list]

[color=#333333][font=Arial, Helvetica, sans-serif]Lazy loading reduces bandwidth usage on the homepage by 30 percent. This feature also reduces the number of HTTP requests to the server.[/font][/color][list]
[]JavaScript code at the bottom of a page. In CS-Cart 4.2.4 and older, a page was invisible to a visitor until all its JavaScript code was loaded. In CS-Cart 4.3.1 Beta, non-crucial JavaScript code is loaded last. As a result, during page loading, a visitor sees the content sooner.
[/list]
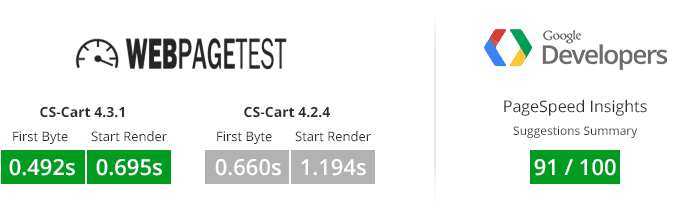
[color=#333333][font=Arial, Helvetica, sans-serif]Take a look at the results from Google PageSpeed and WebPagetest:[/font][/color]
[color=#333333][font=Arial, Helvetica, sans-serif][/font][/color]
[color=#333333][font=Arial, Helvetica, sans-serif]The First Byte cell indicates time before the page starts loading.[/font][/color]
[color=#333333][font=Arial, Helvetica, sans-serif]The Start Render cell indicates time before the page content starts rendering.[/font][/color]
[color=#333333][font=Arial, Helvetica, sans-serif]You are welcome to download CS-Cart 4.3.1 Beta and test drive it. We created a special bug tracker for CS-Cart 4.3.1 Beta, so please report the issues you find. We plan to fix them quickly and roll out upgrades (Beta 2, Beta 3, etc.) once or twice a week. You will be able to upgrade from CS-Cart 4.3.1 Beta to Beta 2, Beta 3, etc. using Upgrade Center.[/font][/color]
[center][color=#555555][font=Arial, Helvetica, sans-serif][size=6]DOWNLOAD BETA[/size][/font][/color][/center]
[color=#333333][font=Arial, Helvetica, sans-serif]We will activate Store Import within a week after the first beta release. Anyone who feels like testing CS-Cart 4.3.1 Beta with his or her live store will be able to use the store import feature.[/font][/color]
[color=#333333][font=Arial, Helvetica, sans-serif]Important:[/font][/color][list]
[]CS-Cart 4.3.1 Beta is not production-ready software, so do not use it for selling products.
[]A direct upgrade from CS-Cart 4.3.1 Beta to CS-Cart 4.3.1 Final will not be available.
[*]You will be able to upgrade from CS-Cart 4.2.4 to CS-Cart 4.3.1 Final via Upgrade Center.
[/list]
[color=#333333][font=Arial, Helvetica, sans-serif]You are very welcome to join beta testing. We are eagerly waiting for your thoughts about the new release. Please post your comments here or in our blog.[/font][/color]
[color=#333333][font=Arial, Helvetica, sans-serif]Don’t forget to report bugs—we greatly appreciate it.[/font][/color]
[color=#333333][font=Arial, Helvetica, sans-serif]Stay tuned to our blog for articles about the new features of CS-Cart 4.3.1.[/font][/color]
[color=#333333][font=Arial, Helvetica, sans-serif]Follow us on Facebook and Twitter to stay in touch with the latest CS-Cart and Multi-Vendor news.[/font][/color]
[color=#333333][font=Arial, Helvetica, sans-serif]P.S. Online demo of 4.3.1 Beta is available at http://bullet.demo.cs-cart.com [/font][/color]
[font=Arial, Helvetica, sans-serif][color=#333333]P.P.S February 19: [/color][/font][font=Arial, Helvetica, sans-serif][color=#333333]We released Beta2. It includes Store Import. The link for download is the same.[/color][/font]
[font=Arial, Helvetica, sans-serif][color=#333333]P.P.P.S March 2: [/color][/font][font=Arial, Helvetica, sans-serif][color=#333333]We released Beta3. Also Multi-Vendor Beta3 is available: Download link.[/color][/font]
P.P.P.P.S April 1: We released CS-Cart RC1 & Multi-Vendor RC1.