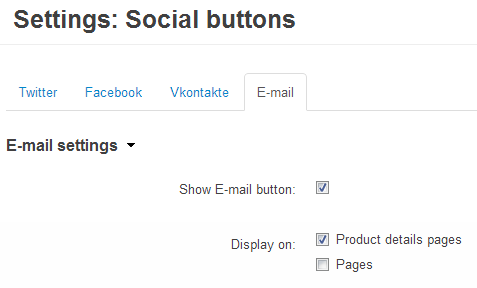
When the Email Social button is set to display for “Product details pages” only it displays on all “Pages”.
Facebook button correctly obeys the settings.

Anyone? It appears this should be submitted as a bug?
Further note - with both Facebook and Email disabled for Pages the Add-on leaves about 20px of empty white space due to the following code. Top of the page isn't where I'd want the social buttons to start with (you want to like/share my page title?)
[font=courier new,courier,monospace]
Support provided a code fix for the Email Social Buttons AddOn issue for pages - anyone needs it contact them or PM me.
Support acknowledged the Social Buttons AddOn + Pages space below the header issue as a bug for 4.x - no ETA for a fix.
Why not post it here for the community?
I'm newish to the community and wasn't sure if that was okay.
Here's the two Social Button bug fixes that worked for me in 4.0.2 and 4.0.3. Fix #2 is in the next post.
Fix #1 - Social Buttons “Display On” option bug.
When the Email Social button is set to display for “Product details pages” only it displays everywhere including on “Pages” like About, Contact etc. If you disable Email & Facebook for “Pages” then email will no longer show up for Products.
[color=#555555]1. Open the [/color]app/addons/social_buttons/func.php[color=#555555] file of your CS-Cart installation and add the following part of code to the end of the file:[/color]
function fn_email_prepare_settings($email_settings, $params)
{
if (empty($email_settings['email_display_on'][$params['object']]) || $email_settings['email_display_on'][$params['object']] != 'Y') {
return '';
}
return $email_settings;
}
[color=#555555]Save the file.[/color]
[color=#555555]2. Open the [/color]design/themes/basic/templates/addons/social_buttons/providers/email.tpl[color=#555555] file and replace this line of code:[/color]
{if $addons.social_buttons.email_enable == "Y"}
[color=#555555]with this one:[/color]
{if $addons.social_buttons.email_enable == "Y" && $provider_settings.email.data}
[color=#555555]Save the file.[/color]
[color=#555555]3. Clear the template cache by renaming the [/color]var/cache[color=#555555] directory.[/color]
Social Buttons fix #2 - When you disable Email and Facebook buttons for Pages there's a very large wasted white space between every page title heading and page content (a questionable location for Social Buttons - should be at the bottom of content imho). This is due to Button container code appearing even thought it's not needed:
[color=#555555]1. Add this line of code:[/color]
Registry::get('view')->assign('display_button_block', fn_sb_display_block());
[color=#555555]before this one:[/color]
Registry::get('view')->assign('provider_settings', fn_get_sb_provider_settings($params));
[color=#555555]in the [/color]app/addons/social_buttons/controllers/frontend/pages.post.php[color=#555555] file of your CS-Cart installation.[/color]
[color=#555555]Save the file.[/color]
[color=#555555]2. Add this line of code:[/color]
Registry::get('view')->assign('display_button_block', fn_sb_display_block());
[color=#555555]before this one:[/color]
Registry::get('view')->assign('provider_settings', fn_get_sb_provider_settings($params));
[color=#555555]in the [/color]app/addons/social_buttons/controllers/frontend/products.post.php[color=#555555] file.[/color]
[color=#555555]Save the file.[/color]
[color=#555555]3. Add this part of code:[/color]
function fn_sb_display_block()
{
$result = false;
$settings = Registry::get('addons.social_buttons');
if (!empty($settings)) {
foreach ($settings as $setting_name => $setting_value) {
if (strpos($setting_name, '_display_on') && is_array($setting_value)) {
foreach ($setting_value as $value) {
if ($value == 'Y') {
$result = true;
break;
}
}
}
}
}
return $result;
}
[color=#555555]to the end of the [/color]app/addons/social_buttons/func.php[color=#555555] file. [/color]
[color=#555555]4. Replace this part of code:[/color]
```php
- {include file="addons/social_buttons/providers/`$provider_data.template`"}
{foreach from=$provider_settings item="provider_data"}
{if $provider_data && $provider_data.template}
{/if}
{/foreach}
[color=#555555]with this one:[/color]
```php {if $display_button_block}
- {include file="addons/social_buttons/providers/`$provider_data.template`"
{foreach from=$provider_settings item="provider_data"}
{if $provider_data && $provider_data.template}
{/if}
{/foreach}
{/if} ```
[color=#555555]in the [/color][b]design/themes/basic/templates/addons/social_buttons/hooks/products/image_wrap.post.tpl[/b][color=#555555]file.[/color]
[color=#555555]5. Replace this part of code:[/color]
```php
{foreach from=$provider_settings item="provider_data"}
{if $provider_data && $provider_data.template}
{/if}
{/foreach}
[color=#555555]with this one:[/color]
```php {if $display_button_block}
{foreach from=$provider_settings item="provider_data"}
{if $provider_data && $provider_data.template}
{/if}
{/foreach}
{/if} ```
[color=#555555]in the [/color][b]design/themes/basic/templates/addons/social_buttons/hooks/pages/page_content.pre.tpl[/b][color=#555555]file.[/color]
[color=#555555]6. Clear the template cache by renaming the [/color][b]var/cache[/b][color=#555555] directory.[/color]
Does anyone know how to move the current social button position ( tweet, FB like and share ) on the content page to align to the right hand side of the page title ?
i am in the page view in file editor - templates / views / pages / view.tpl
when i change this code i am still stuck on how to change the layout.
any ideas ?
[quote name='winggeek' timestamp='1428484026' post='210672']
Does anyone know how to move the current social button position ( tweet, FB like and share ) on the content page to align to the right hand side of the page title ?
i am in the page view in file editor - views / view.tpl
when i change this code i am still stuck on how to change the layout.
any ideas ?
[/quote]
Please PM me URL of your website