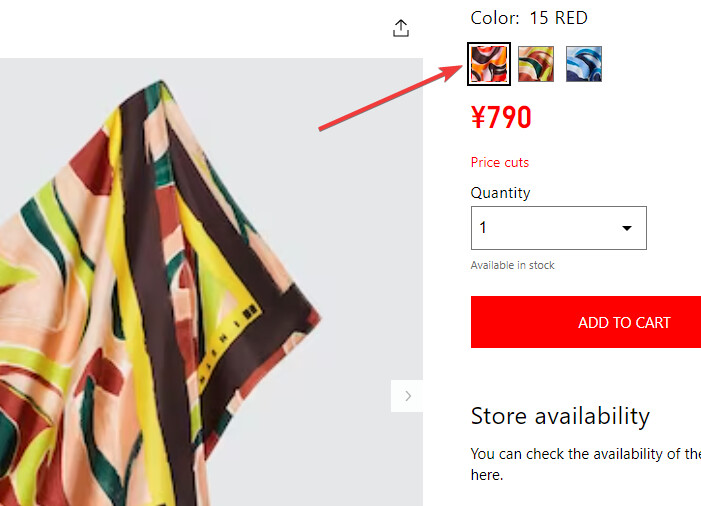
I would be grateful if someone could tell me a way to implement a dedicated image for each color variant (option), that is, to show not a reduced image of the main (base) variant, but a specially created image (it is uploaded separately). For example, I uploaded an image where a 200x200px chip is displayed on click for each color option.
Do you use product options or product variations?
If our inquiry involves kinda additional resources just let us know, we are open to strive in every possible way to solve our task as soon as possible, otherwise it looks strange, such a simple simpledimple function hasn’t yet been implemented in the basic functionality.
This can be achieved by using the default Product Variations add-on.
https://docs.cs-cart.com/latest/user_guide/addons/product_variations/index.html
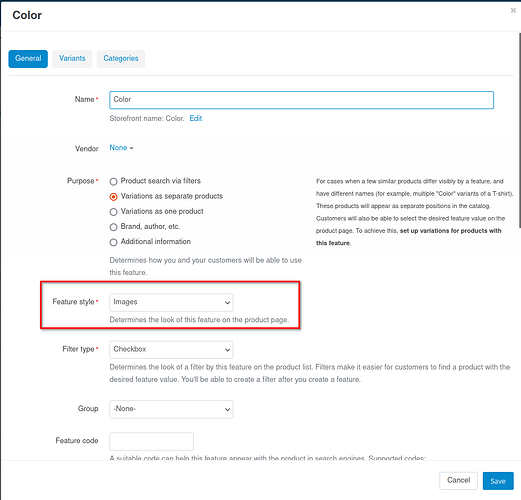
Make sure that the feature you will be using to create the product variations group, will have the Feature style: Images type:
https://dev.demo.mv.cs-cart.com/stores/7352a8d21bcfcac8/apparel/mens-clothing/t-shirt-color-black/?action=preview
Hi. We see both options do not allow us to use a dedicated image for the color preview purpose. Check our initial post with the screenshot. In the color options there are three images and they ARE NOT images shown in the main product window when the color option in clicked on. Thanks for your answer, I hope my explanation could clarify the idea.
Hi. Thanks a lot for responding. The suggested way allows us the use ONLY the product’s images which are uploaded when the products is created, but it does not allow us to use a dedicated image solely for color identification (that image will not be even shown in the image list).
Such thing was possible with outdated product option combinations functionality. Unfortunately, it is not available now
Based on your message I conclude the standard CS-Cart model doesn’t implement the specified functionality, which is only viable with a revision of .tpl files, CSS and a bit of JS. Correct?
I think we are a little confused exactly what you mean.
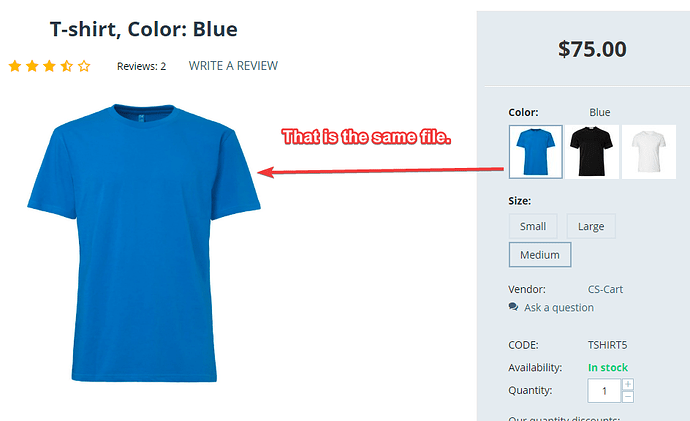
If you are looking to click on the image of the “blue” tee shirt as a product option and the main thumbnail image changes, then yes the addon provided by Cart power above can do this, by using the setting “do not show main image” in addon settings ,
in this case the first product option image will be shown and others can be chosen from the otion and image will change
similar to how option combinations worked, but without product code modifers. I urchased this addon and seems to work this way in tests
try the demo on cart power site if unsure
Check this real world example https://www.uniqlo.com/us/en/products/E456772-000. It is Salesforce eCommerce. Why does CS-Cart lack such a cool and simple feature… it is UX/UI has to be in 2023, not?
like this ?
variations in a group id
or this Clothing : Midi Dresses : 'Tatiana' Rose Print Midi Sundress
Like those girls ![]() Each color option is represented by its own image and not the reduced product image like in the vests URL.
Each color option is represented by its own image and not the reduced product image like in the vests URL.
they are both cs cart websites
the vest url is mine,
and the houseofcb one is there but very small
It looks like I found the add-on: “Color/Images filter” filter from Cart-Power. Correct?
I mentioned in my previous posts…variations as individuals not grouped or something. It’s standard behaviour. My son does it not me
You said the addon could do it, but did not mention its name.
No the cart power add-on is slightly different…the vest URL is C’s cart…I am travelling ATM but Google variations as grouped or not grouped…should help.
Sorry no…cartnpower is called options images
Thanks a lot! Take care.
try this, pay particular attention to the columns from BA through to BG