Hello Community,
We are glad to present you the add-on CS-Cart Product Video Tab
Overview :
This impressive add-on allows the admin or vendor to add videos of the products in a separate tab on product details page. The product page is one of the most important parts of store. One can use video to describe about the product more efficiently. Videos are the best option for explaining products and services and attract more traffic on sites. This greatly enhance the sale and online shopping experience of the customer.
Features and Benefits :
- -> Well integrated with CS-Cart Multi-Vendor.
- -> Separate tab for Product Video has been provided.
- -> Functionality to add video by entering the YouTube video id.
- -> Option to set the dimensions of video block at admin end.
- -> Functionality to add the YouTube video list.
- -> Allows admin to enable or disable YouTube controls at customer end.
- -> Option to enable or disable auto-play and full screen video modes.
- -> Improves customer engagement by creating great visualisation at customer end.
- -> Increases conversion rate by boosting customer's trust and confidence.
- -> Easy to configure and manage at admin end.
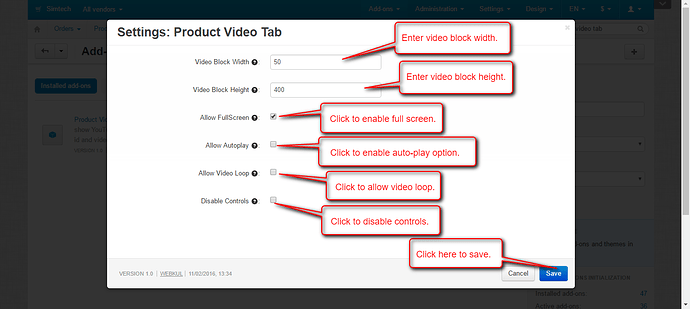
Once the add-on is installed successfully, go to add-on settings. Set the parameters for front end video preview as per the below snapshot.
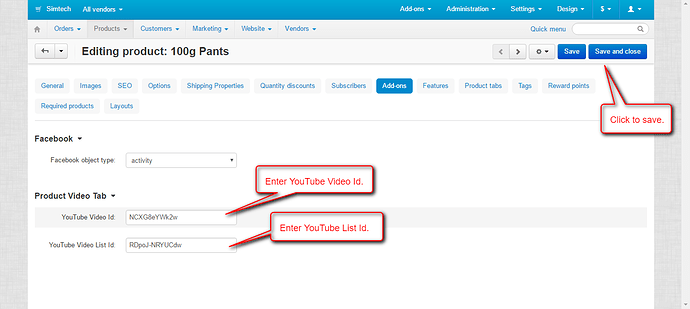
How to add product video at backend?
Go to product details page at back end and click on the “Add-ons†tab.
- -> Enter the YouTube Id of the video which need to be added for the product.
- -> Enter the YouTube Video List Id in case you want to display list of videos at front end.
- -> Click on Save button to save the details.
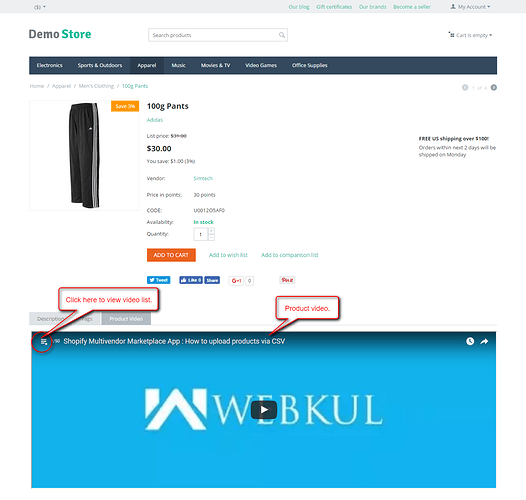
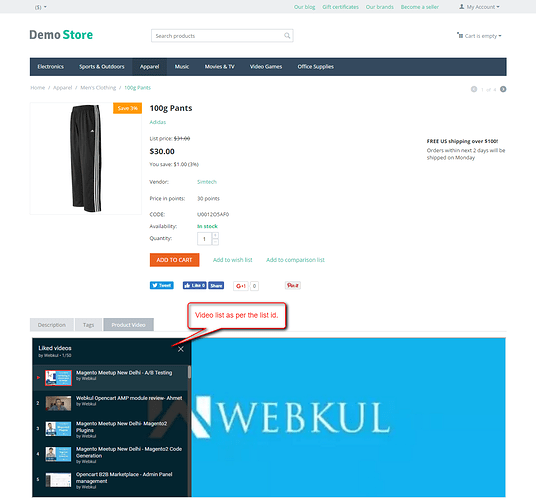
Front End View :
Go to product detail page at front end and click on Product Video tab.Product video can be viewed here as per the settings made at back end. If YouTube Video List Id has been saved for any product at back end, user will be able to view the list preview option on the thumbnail.
Demo and Documentation :