Hello, I've looked all over the forum and Google but still cannot find a working solution. On categories page, thumbnails seem to have white space and a border around them (see example: [url=“Instant Demo - CS-Cart Multi-Vendor Demo Try Free for 15 days”]Instant Demo - CS-Cart Multi-Vendor Demo Try Free for 15 days ) I've tried changing Thumbnails background color in Settings → Thumbnails. Tried playing wit thumbnail sizes, etc. Nothing seem to work. Any thought how this can be done? I would like to change website background to black and those white spaces and borders make it look pretty bad.
Thank you!
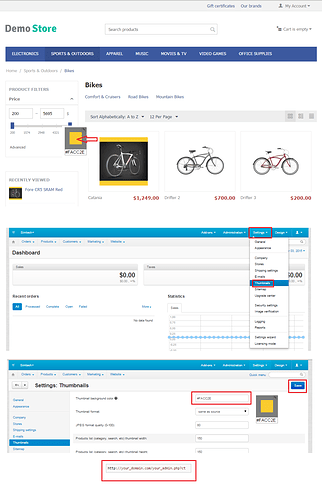
After the Thumbnails background is changed, it is required to delete all generated thumbnails.
To do it, run the following url in your browser:
http://your_domain.com/your_admin.php?ct
Hello
thanks.
[color=#000000]http[/color][color=#666600]:[/color][color=#880000]//your_domain.com/your_admin.php?ct[/color]
ct why?
It uses the same functions as explained in this knowledge base:
[quote name='eComLabs' timestamp='1425374560' post='206897']
It uses the same functions as explained in this knowledge base:
http://kb.cs-cart.co…rect_thumbnails
[/quote]
Thanks for the explanation
Istanbul,
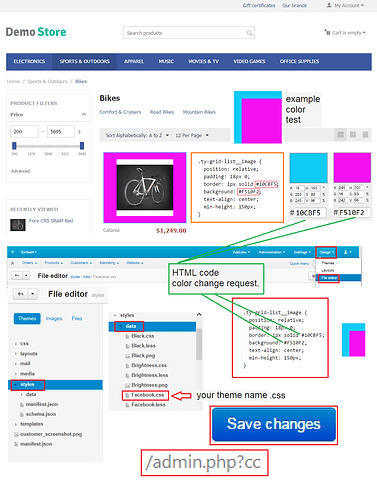
Thank you very much for this awesome visual explanation!!! The second image is exactly what I was asking about!
I'm currently working with Modern template, and when opening Modern.css the file is completely empty. Facebook.css does not have line .ty-grid-list__image and Black.css only has this:
.ty-grid-list__image {
border-color: transparent;
}
Am I missing something?
Thank you!
Hello
show pictures
making process
<br />
.ty-grid-list__image {<br />
position: relative;<br />
padding: 18px 0;<br />
border: 1px solid #10cbf5;<br />
background: #f510f2;<br />
text-align: center;<br />
min-height: 150px;<br />
}<br />
```<br />
<br />
<br />